Argineering is a design-tech startup aiming to democratize tools and technologies for the creative industry. Their new venture RGSpace is a self-serve AR capture tool and the first of its kind in the Arab region. The tool helps brands take quick pictures of their products and instantly turn them into high-quality AR models, which they can easily integrate into their e-commerce websites.
My Role
I led the research, design, and user testing of the project from end to end, collaborating with two brand designers during the initial stages of UI design and two developers (including the company’s CTO Islam) throughout the entire project to ensure that the product is viable and can be executed.
The Problem
AR is a relatively new technology in the Egyptian market, particularly for e-commerce. In market research interviews, 20% of local furniture brands said they were experimenting with AR development but found it took too long to produce results. For fashion brand owners, more than 60% reported they enjoyed the value and the high-tech feel of the AR experience but would not integrate it into their brands because it seemed too complicated or expensive.
The Goal
The primary goal was to create a process that is easy, efficient, and cost-effective from start to finish. RGSpace, like all of Argineering’s products, was founded on the core value of ease and simplicity in technology, so a primary objective in RGSpace’s communication was to remove preconceived notions of difficulty, time, and cost in brand-owners’ minds.
Client: Argineering (In-House)
Role: UI/UX Designer
Year: 2023
Tasks: Research, wireframes, prototyping, and delivering final UI designs
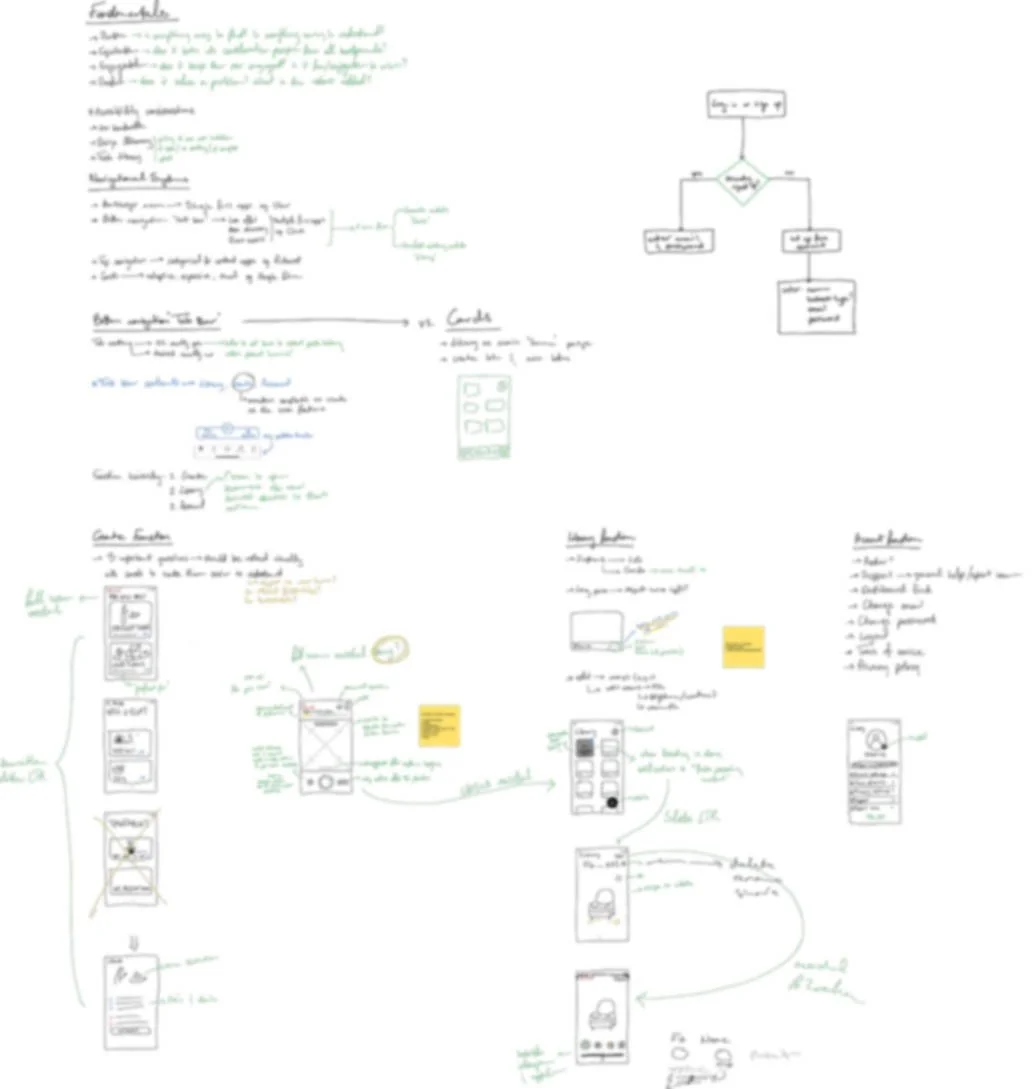
Notes from the initial design sprint that I facilitated with the entire Argineering team. Here, we used the Google Design Sprint method to identify the best possible solution to our problem.
Initial Process
We began with the Google Design Sprint Method to map and target our key problem, brainstorm and compound together the best possible solution, and quickly prototype and test our results with various experts and members of our target audience. After multiple rounds of testing, we created our ideal sketches of the website, which were handed off to the brand design team.
The next phase was UI/UX research and sketches for the mobile and web apps. I went through various sketches and iterations, using benchmarking and desk research to create a workable prototype that we could test.
Web App: Secondary Research
The RGSpace web app needed to be designed as a main portal for collecting the 3D models generated by the mobile app and linking them to the brand website. I researched additional possible functions that would provide added value to the user, including uploading already existing 3D models that the brand may have developed separately, as well as organizational tools and lighting and camera edits for the 3D viewer display that would be available on their e-commerce website.
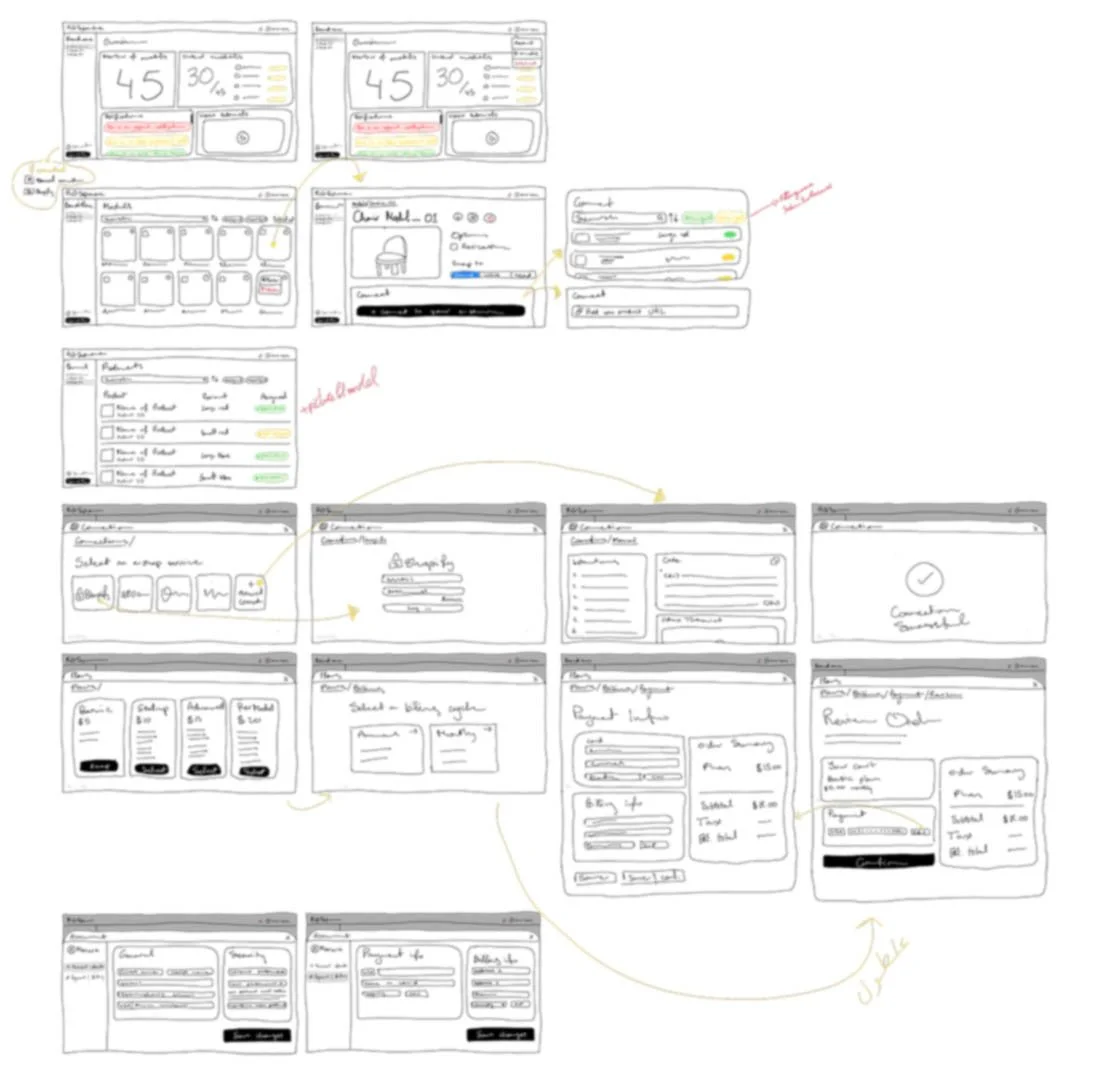
Wireframing and A/B Testing
I created some simple wireframes from the research sketches and used those for A/B testing with 10 people outside the Argineering team. The main requirement when choosing the sample was to find people with different tech backgrounds; the completely averse to technology would indicate the ease of the process to a complete beginner, and the tech-savvy would help us identify any bugs or confusing features. I took notes from the participants and adjusted the designs accordingly.
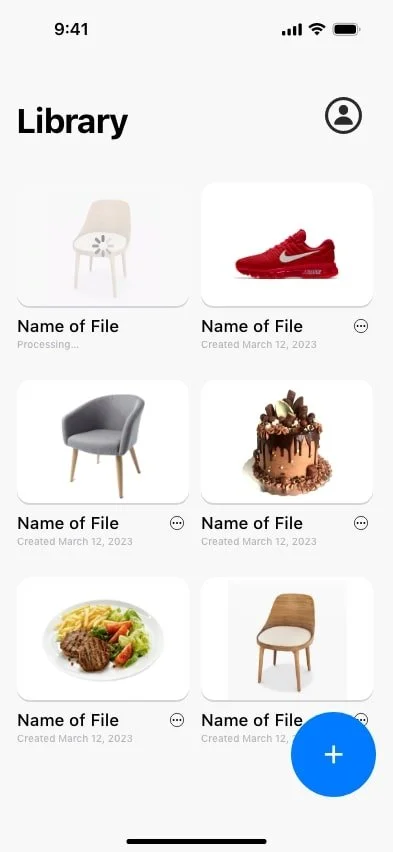
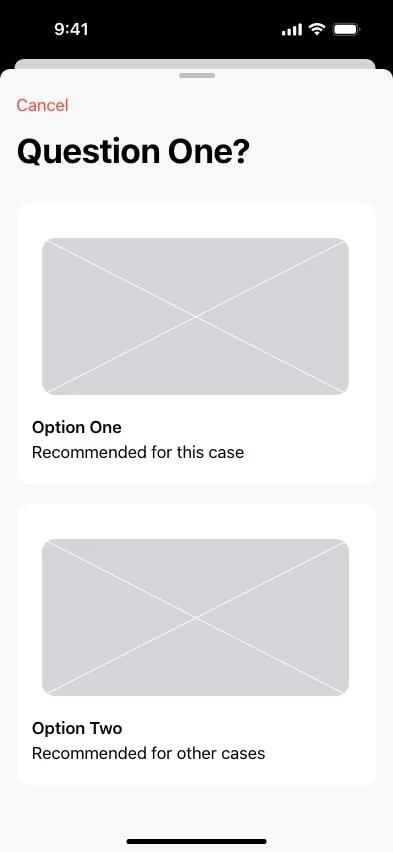
Initial wireframes for the RGSpace mobile app
Iterating and Finalizing
I went through several rounds of design alterations with the team on both the mobile app and web app. Particularly in the web app, another goal was to build a layout that was easy to understand for our users and easy to scale as we continue to add new features.